Sebenarnya kotak form subscribe vias email dari feedburner itu bisa di modifikasi lho. Hanya dengan sentuhan sedikit CSS maka kita bisa mengubah tampilan kotak form subscribe via email itu menjadi lebih menarik dan lebih enak di pandang.
Karena fungsi dari widget ini sangat bermanfaat, yaitu untuk memudahkan pengunjung untuk membaca artikel yang terbit dari suatu blog memalui email yang mereka miliki. Jadi si pengunjung akan di mudahkan untuk mendapatkan artikel dari blog kita yang langsung terkirim ke kotak masuk email mereka secara otomatis dan kita tidak perlu untuk mengirimi mereka email satu persatu, tetapi sudah terkirim secara otomatis ke kotak masuk email mereka dengan fasilitas feedburner ini.
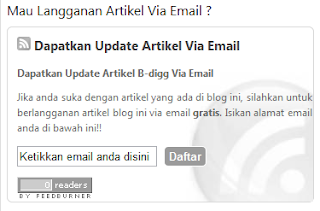
Nah sebelum membahas tutorial blogger yang satu ini saya akan memberikan screenshot dari kotak form berlangganan via email ini.
1.Log in ke blogger dengan akun yang anda miliki.
2.Pergi kerancangan » Tata letak » Tambah gadget » Html/Java script.
3.Berikan judul sesuka anda.
4.Pastekan kode di bawah ini di kolom yang sudah tersedia.
<style>
.form{border:1px solid #d8d8d8;background:#fff padding:3px;width:358px;height:204px;-moz-border-radius:6px;-webkit-border-radius: 6px;}.rss{background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvQAjYbHeNH3BOXZSiwJrMLfrE_LWes0yYecz6zESqKsObLjHo549iUs0zA6qgIBNH5Lv0uyhgAMAoLwxtI_Z5gXFxd2QQjjclAJkXx_aVS2DGk84Yl1WSU23cBMq-sjsqcH1bDCylbsOE/s400/feedreader_2.jpg") no-repeat center right;padding:1px;}.button{background:#9b9b9b;color:#FFF;font-size:13,5px;font-family:Arial,Tahoma,Verdana;margin-left:5px;border:1px solid #fff;padding:3px 5px 3px 5px;font-weight:bold;-moz-border-radius:5px;-webkit-border-radius: 5px;}
</style>
<div class="form">
<div class="rss">
<div style="font-weight:bold; color:#333333; font-size:15px; padding:10px 5px 5px 10px;"><a href="http://feeds.feedburner.com/B-digg-TutorialBloggerDanSeoBlogger"><img src="http://feedburner.google.com/fb/lib/images/icons/feed-icon-16x16-gray.gif" /></a> <a href="http://feeds.feedburner.com/B-digg-TutorialBloggerDanSeoBlogger">Dapatkan Update Artikel Via Email</a></div>
<div style="font-weight:bold; padding:10px 10px;">Dapatkan Update Artikel B-digg Via Email</div>
<div style="padding-left:10px">Jika anda suka dengan artikel yang ada di blog ini, silahkan untuk berlangganan artikel blog ini via email <b>gratis</b>. Isikan alamat email anda di bawah ini!!</div>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=B-digg-TutorialBloggerDanSeoBlogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><div style="padding-left:10px; padding-bottom:10px; padding-top:10px"><input type="text" style="width:160px; height:18px" name="email" onblur="if (this.value == "") {this.value = "Ketikkan email anda disini";}" onfocus="if (this.value == "Ketikkan email anda disini") {this.value = ""}" type="text" value="Ketikkan email anda disini" /> <input type="hidden" value="B-digg-TutorialBloggerDanSeoBlogger" name="uri" /><input type="hidden" name="loc" value="en_US" /><input class="button" type="submit" value="Daftar" /></div></form>
<div style="padding-left:10px">
<a href="http://feeds.feedburner.com/B-digg-TutorialBloggerDanSeoBlogger"><img src="http://feeds.feedburner.com/~fc/B-digg-TutorialBloggerDanSeoBlogger?bg=9b9b9b&fg=fffffff&anim=0" height="26" width="88" style="border:0" alt="" /></a></div>
</div></div>
.form{border:1px solid #d8d8d8;background:#fff padding:3px;width:358px;height:204px;-moz-border-radius:6px;-webkit-border-radius: 6px;}.rss{background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvQAjYbHeNH3BOXZSiwJrMLfrE_LWes0yYecz6zESqKsObLjHo549iUs0zA6qgIBNH5Lv0uyhgAMAoLwxtI_Z5gXFxd2QQjjclAJkXx_aVS2DGk84Yl1WSU23cBMq-sjsqcH1bDCylbsOE/s400/feedreader_2.jpg") no-repeat center right;padding:1px;}.button{background:#9b9b9b;color:#FFF;font-size:13,5px;font-family:Arial,Tahoma,Verdana;margin-left:5px;border:1px solid #fff;padding:3px 5px 3px 5px;font-weight:bold;-moz-border-radius:5px;-webkit-border-radius: 5px;}
</style>
<div class="form">
<div class="rss">
<div style="font-weight:bold; color:#333333; font-size:15px; padding:10px 5px 5px 10px;"><a href="http://feeds.feedburner.com/B-digg-TutorialBloggerDanSeoBlogger"><img src="http://feedburner.google.com/fb/lib/images/icons/feed-icon-16x16-gray.gif" /></a> <a href="http://feeds.feedburner.com/B-digg-TutorialBloggerDanSeoBlogger">Dapatkan Update Artikel Via Email</a></div>
<div style="font-weight:bold; padding:10px 10px;">Dapatkan Update Artikel B-digg Via Email</div>
<div style="padding-left:10px">Jika anda suka dengan artikel yang ada di blog ini, silahkan untuk berlangganan artikel blog ini via email <b>gratis</b>. Isikan alamat email anda di bawah ini!!</div>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=B-digg-TutorialBloggerDanSeoBlogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><div style="padding-left:10px; padding-bottom:10px; padding-top:10px"><input type="text" style="width:160px; height:18px" name="email" onblur="if (this.value == "") {this.value = "Ketikkan email anda disini";}" onfocus="if (this.value == "Ketikkan email anda disini") {this.value = ""}" type="text" value="Ketikkan email anda disini" /> <input type="hidden" value="B-digg-TutorialBloggerDanSeoBlogger" name="uri" /><input type="hidden" name="loc" value="en_US" /><input class="button" type="submit" value="Daftar" /></div></form>
<div style="padding-left:10px">
<a href="http://feeds.feedburner.com/B-digg-TutorialBloggerDanSeoBlogger"><img src="http://feeds.feedburner.com/~fc/B-digg-TutorialBloggerDanSeoBlogger?bg=9b9b9b&fg=fffffff&anim=0" height="26" width="88" style="border:0" alt="" /></a></div>
</div></div>
Catatan :
- Ganti kode B-digg-TutorialBloggerDanSeoBlogger dengan id feedburner anda.
- Kode yang berwarna orange adalah tinggi dan lebar widgetnya.
- Kode yang berwarna hijau bisa anda ganti dengan kata-kata anda sendiri.
- Kode yang berwarna merah bisa adalah background gambar kotak berlangganan via emailnya anda bisa menggantinya dengan gambar anda sendiri, tetapi kalau tidak di ganti juga tak masalah.
- Kode yang berwarna biru adalah posisi gambar backgroud nya, anda bisa menggantinya dengan top right (untuk posisi kanan atas), center right (untuk posisi kanan tengah), bottom right (untuk posisi kanan bawah), top left (untuk posisi kiri atas), center right (untuk posisi kiri tengah), bottom right (untuk posisi kiri bawah).
5.Save dan lihat hasilnya.
Sekian tutorial tentang Cara Modifikasi Kotak Berlangganan Via Email, bagi yang masih bingung silahkan untuk bertanya pada kotak komentar.

1 komentar:
Nice blog..
Trims mau gabung, silahkan pasang baner dan resubmit blog..
Posting Komentar